
Redesigning the Cashier Experience for a Betting Platform
Feature

Redesigning the Cashier Experience for a Betting Platform
Feature

Redesigning the Cashier Experience for a Betting Platform
Feature
Project Overview
Project Overview
The cashier system for our betting website was designed to handle a variety of financial actions, including depositing fiat and cryptocurrency, withdrawing funds, and buying crypto with fiat. One of the biggest challenges was establishing a clear hierarchy for these features, as each action could have multiple routes. For instance, depositing fiat involved 30 different methods, while depositing crypto supported up to five different cryptocurrencies. The goal was to create an intuitive and efficient interface that streamlined these complex processes for users.
The cashier system for our betting website was designed to handle a variety of financial actions, including depositing fiat and cryptocurrency, withdrawing funds, and buying crypto with fiat. One of the biggest challenges was establishing a clear hierarchy for these features, as each action could have multiple routes. For instance, depositing fiat involved 30 different methods, while depositing crypto supported up to five different cryptocurrencies. The goal was to create an intuitive and efficient interface that streamlined these complex processes for users.
I managed the project from start to finish, designed the initial solution, and guided my team in completing all future flows and integrating new requirements as they arose. My role involved ensuring consistency in the design, overseeing progress, and aligning the team’s efforts with business objectives.
I managed the project from start to finish, designed the initial solution, and guided my team in completing all future flows and integrating new requirements as they arose. My role involved ensuring consistency in the design, overseeing progress, and aligning the team’s efforts with business objectives.



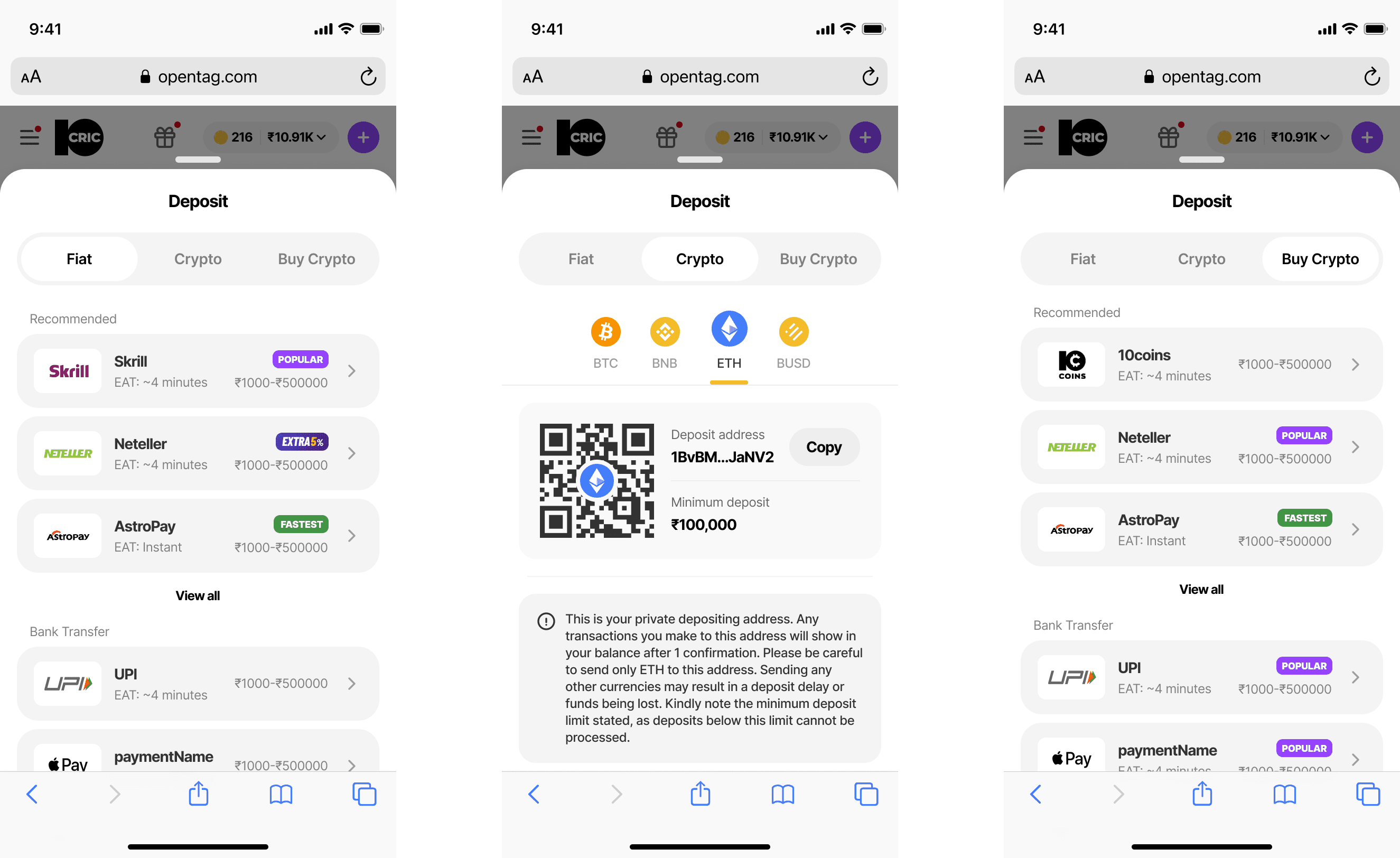
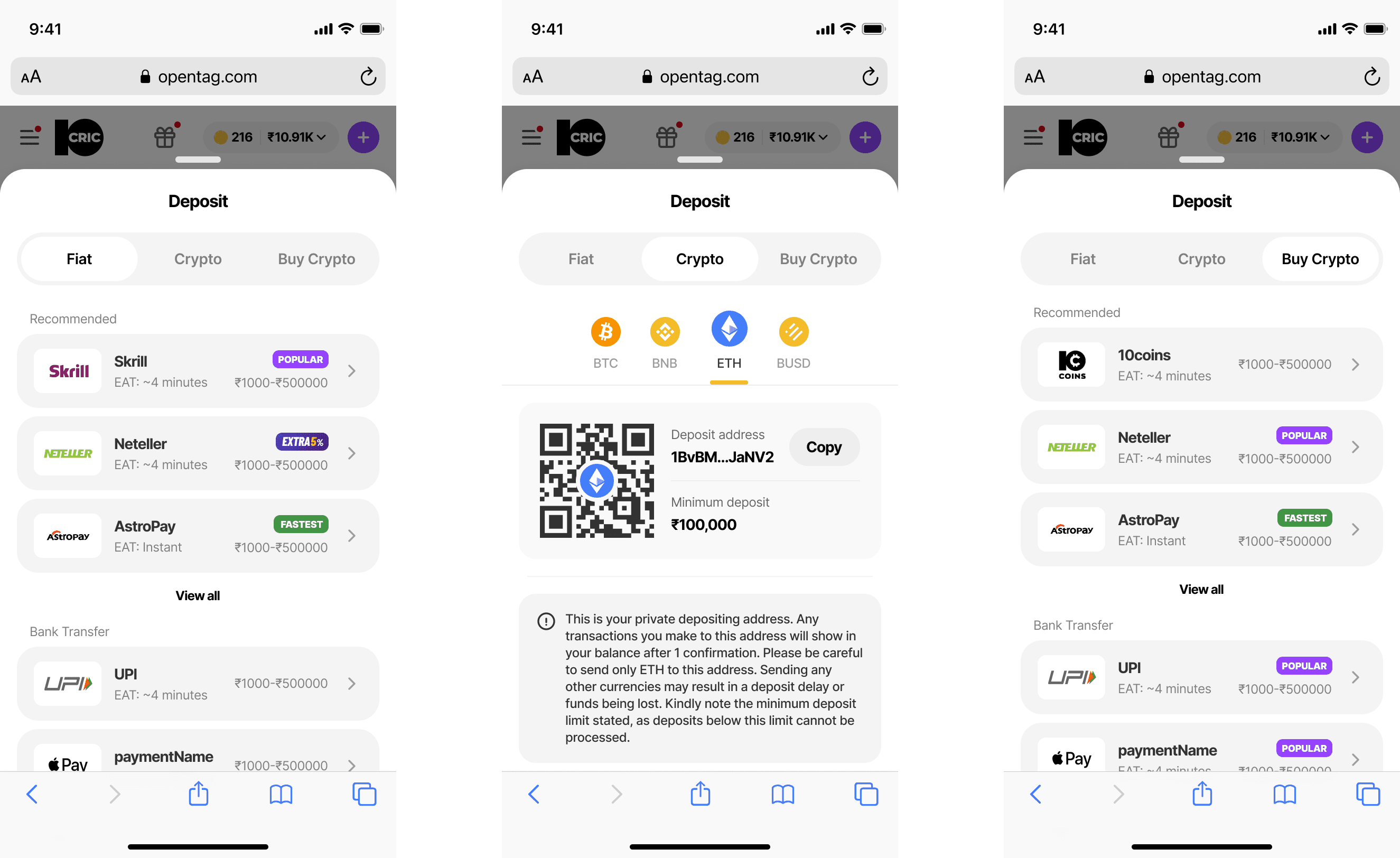
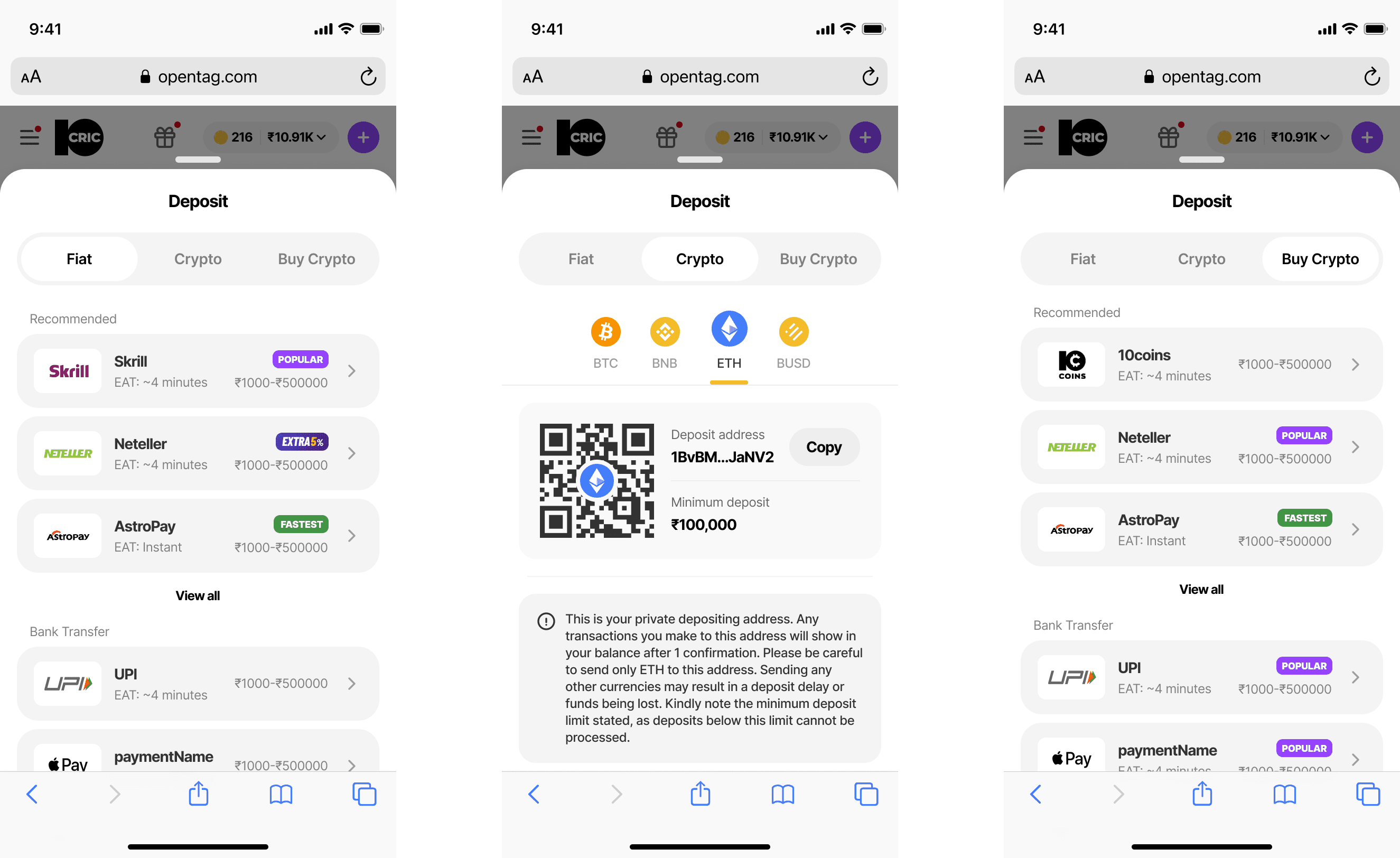
Deposit Fiat, Deposit Crypto or Buy Crypto
Key Features
Key Features
Streamlined User Flows: Simplified navigation for complex tasks like depositing fiat through multiple methods or handling various cryptocurrencies.
Integrated Crypto Purchase: Positioned the crypto-buying feature prominently within the deposit hierarchy to increase visibility and usage.
Localized Experience: Designed with a focus on the Indian demographic familiar with online betting, ensuring the interface met their expectations and habits.
Responsive Design: Created a system that works seamlessly across desktop and mobile devices for a consistent user experience.
Streamlined User Flows: Simplified navigation for complex tasks like depositing fiat through multiple methods or handling various cryptocurrencies.
Integrated Crypto Purchase: Positioned the crypto-buying feature prominently within the deposit hierarchy to increase visibility and usage.
Localized Experience: Designed with a focus on the Indian demographic familiar with online betting, ensuring the interface met their expectations and habits.
Responsive Design: Created a system that works seamlessly across desktop and mobile devices for a consistent user experience.



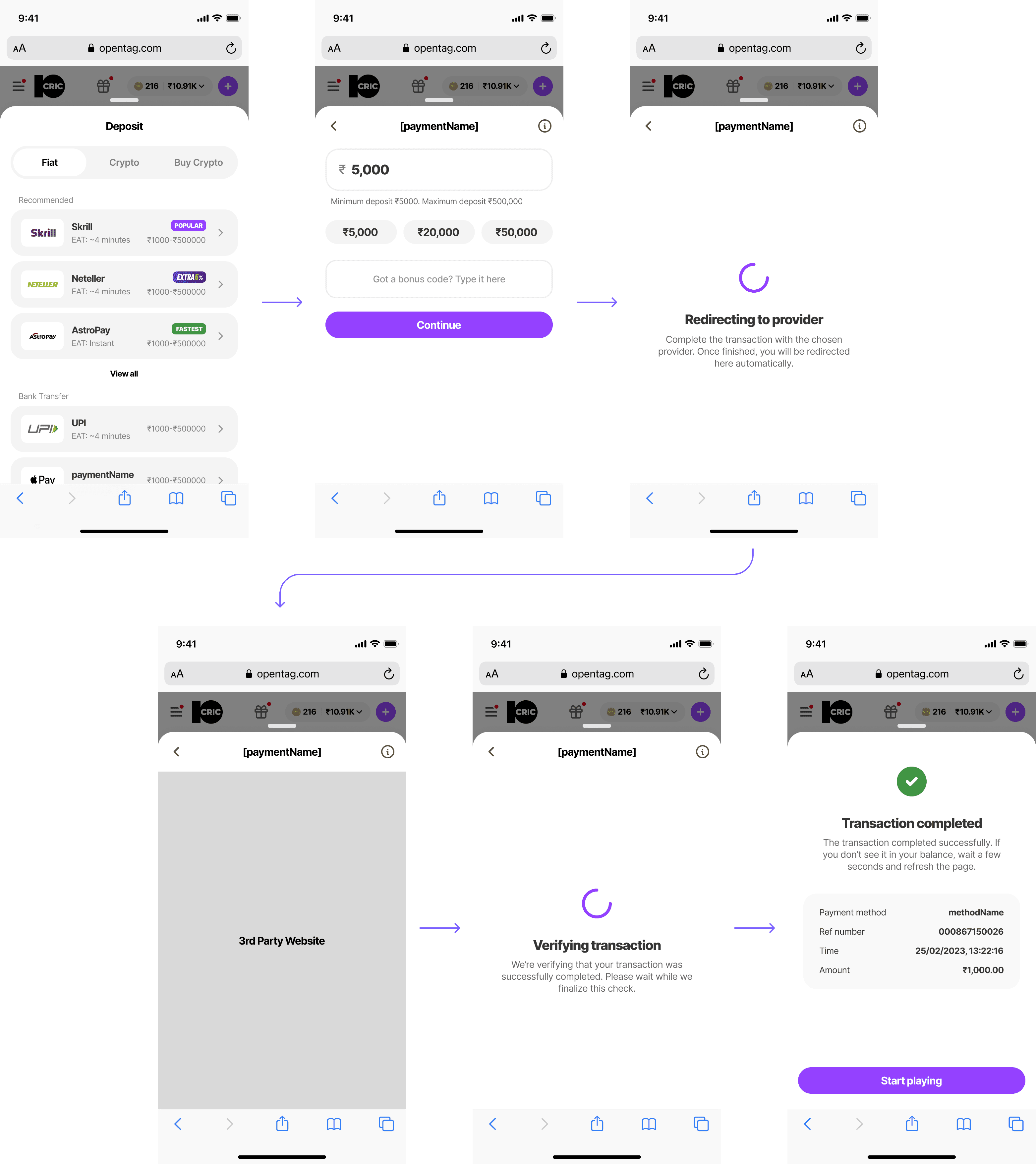
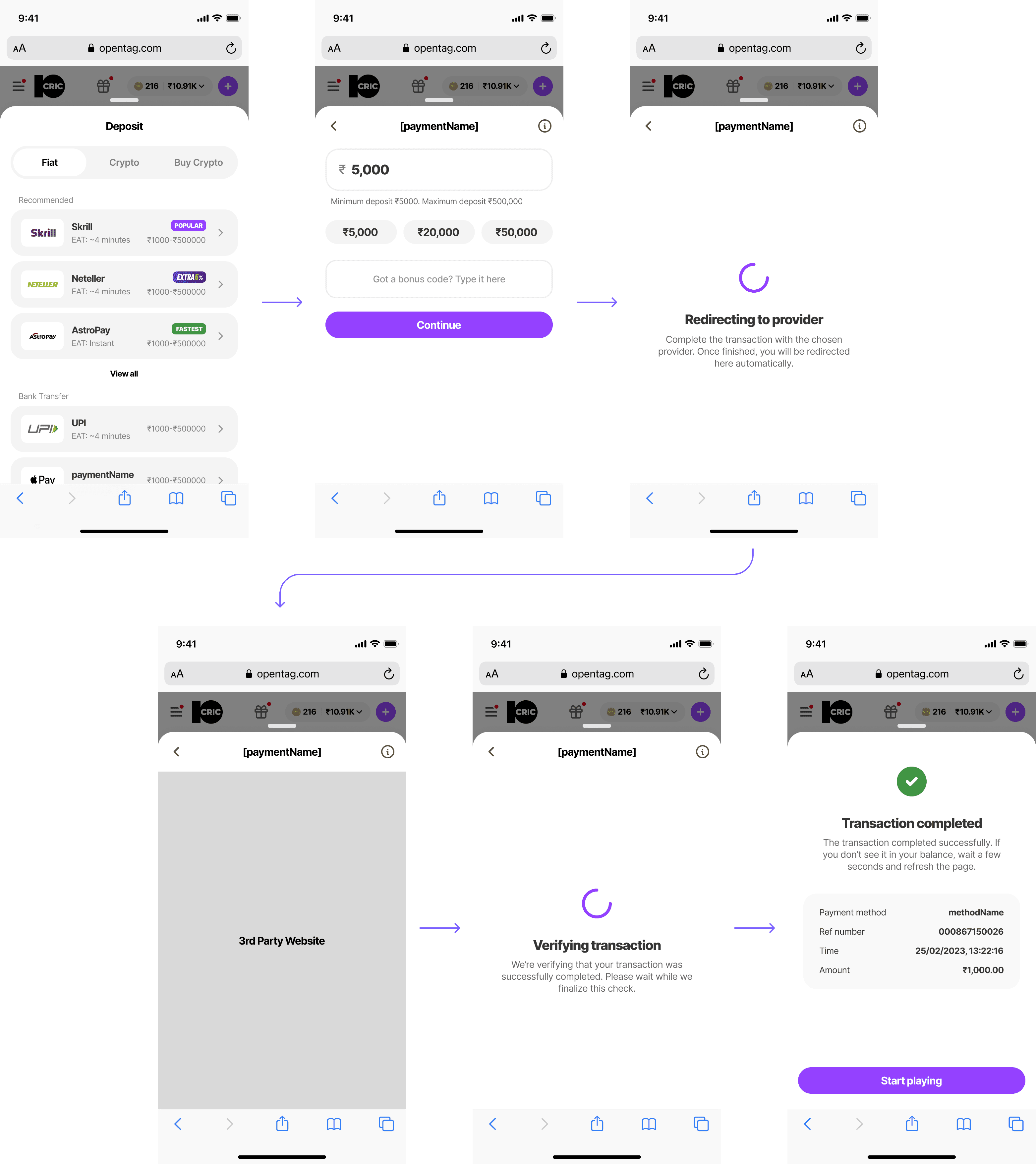
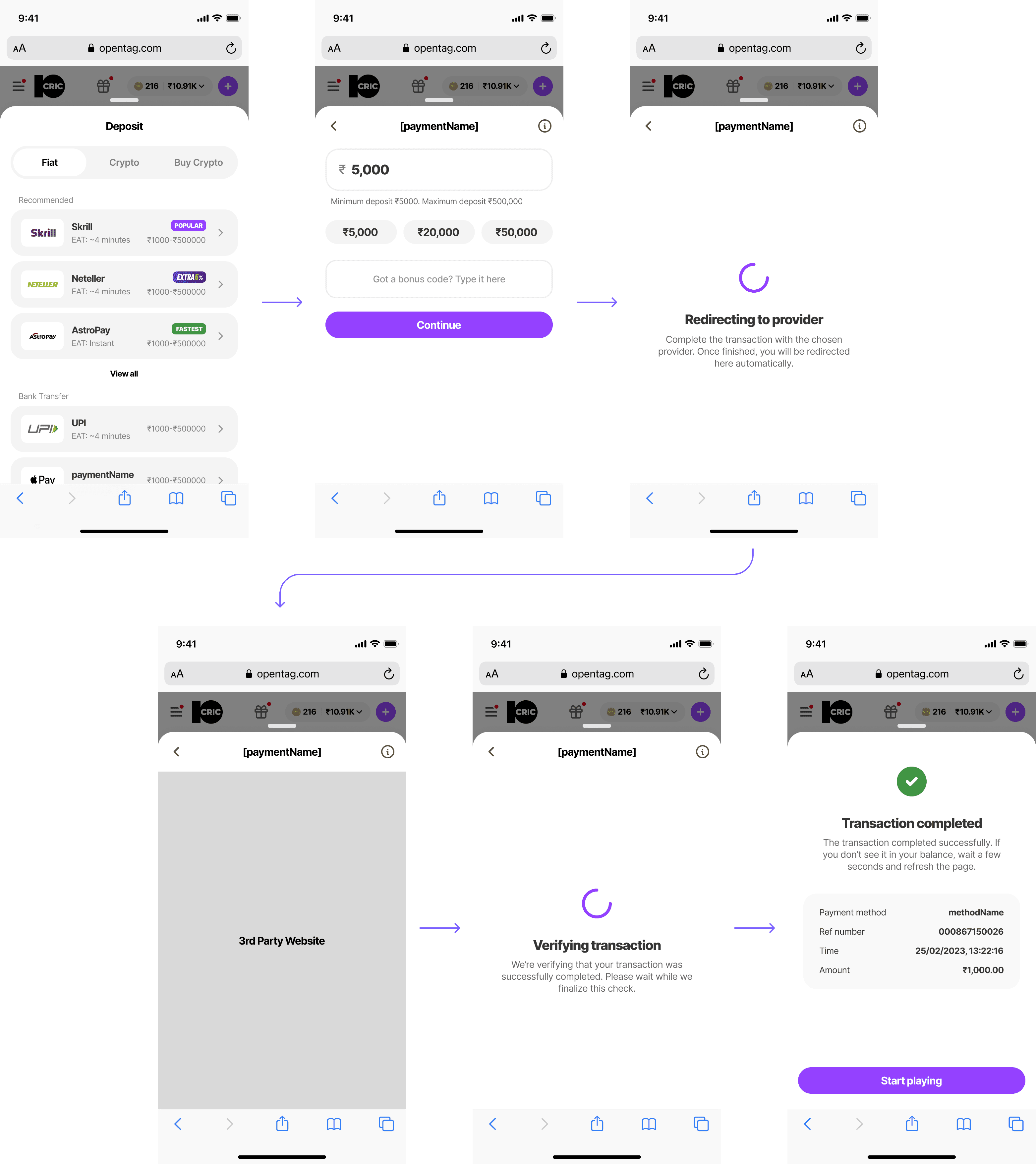
The happy path for depositing Fiat



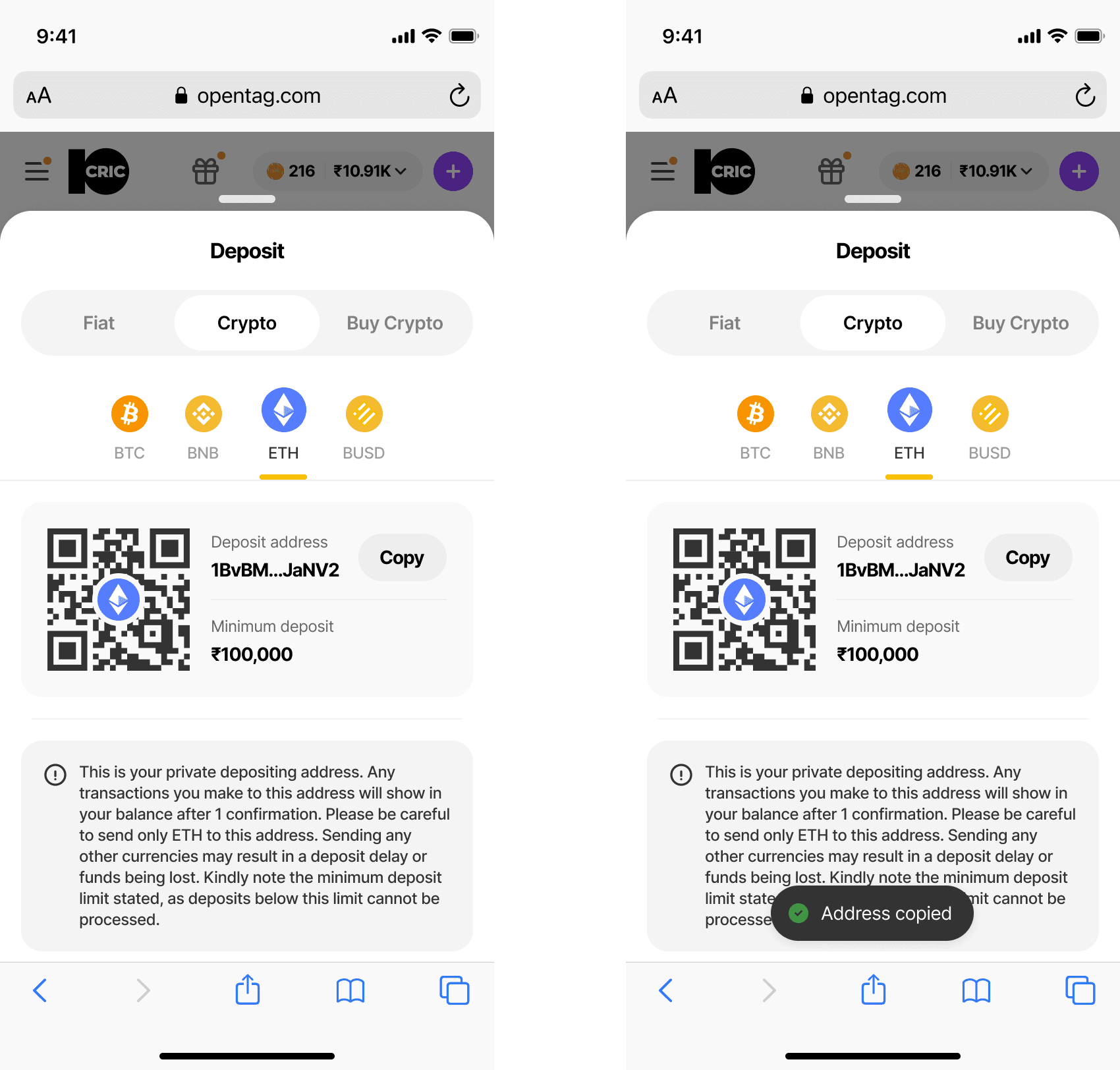
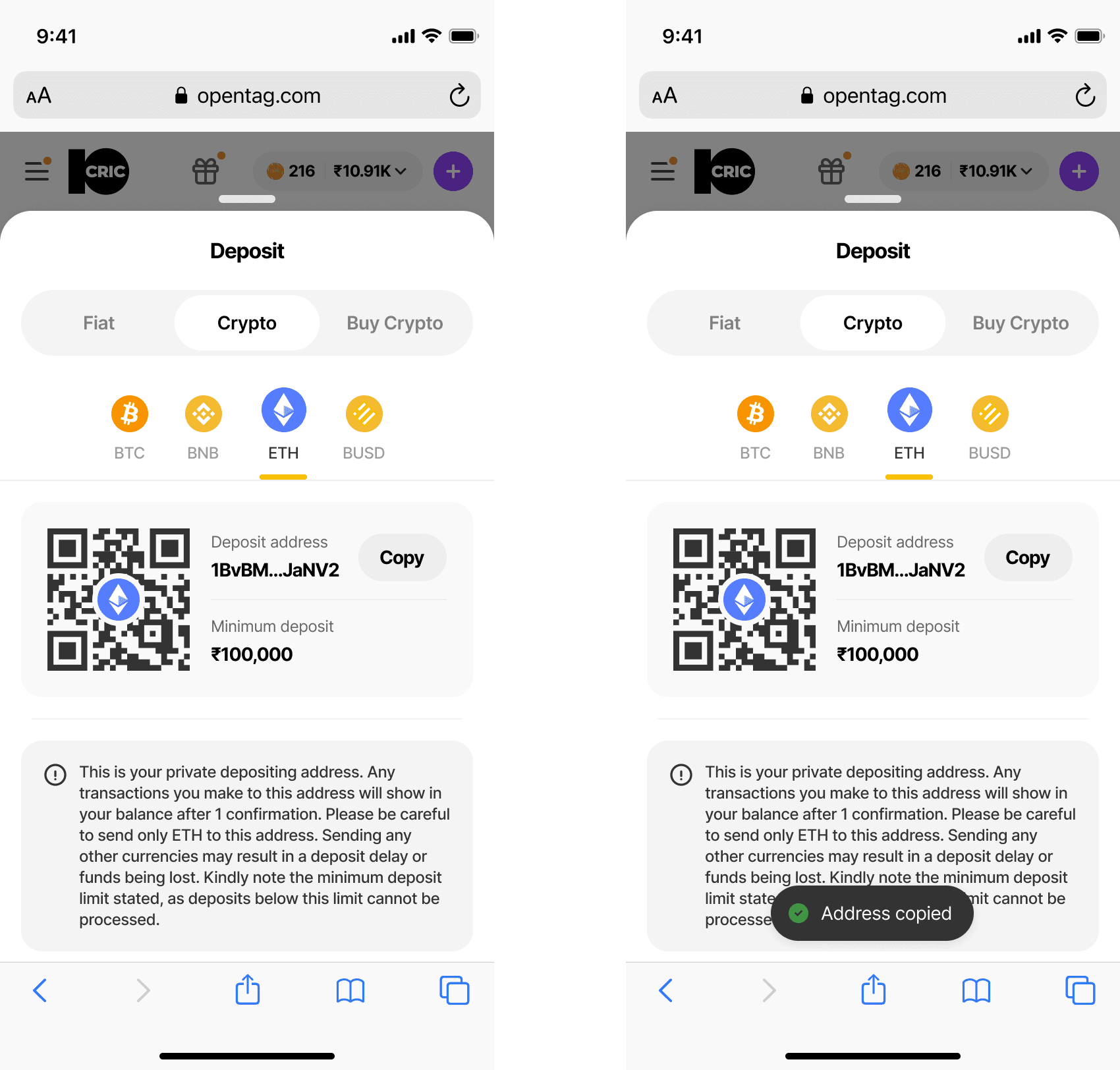
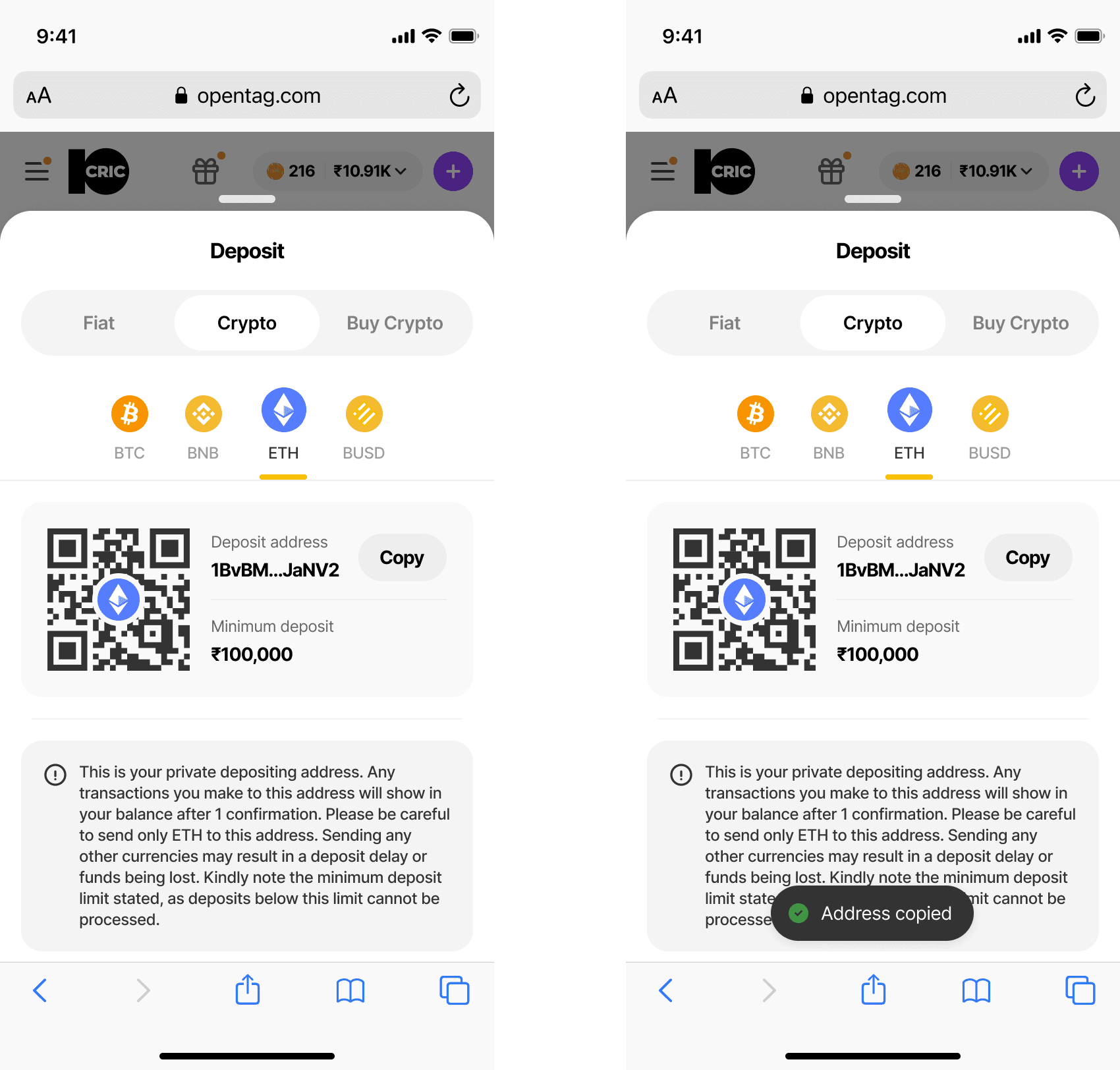
Copying the Crypto wallet address for deposit



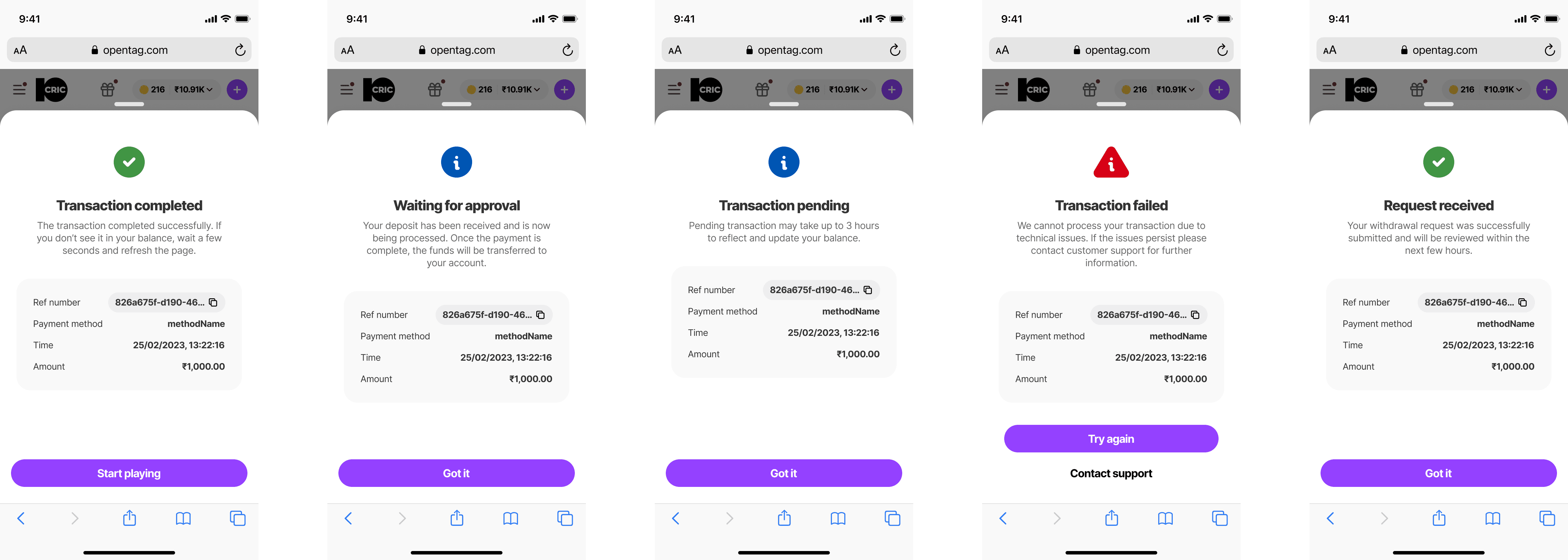
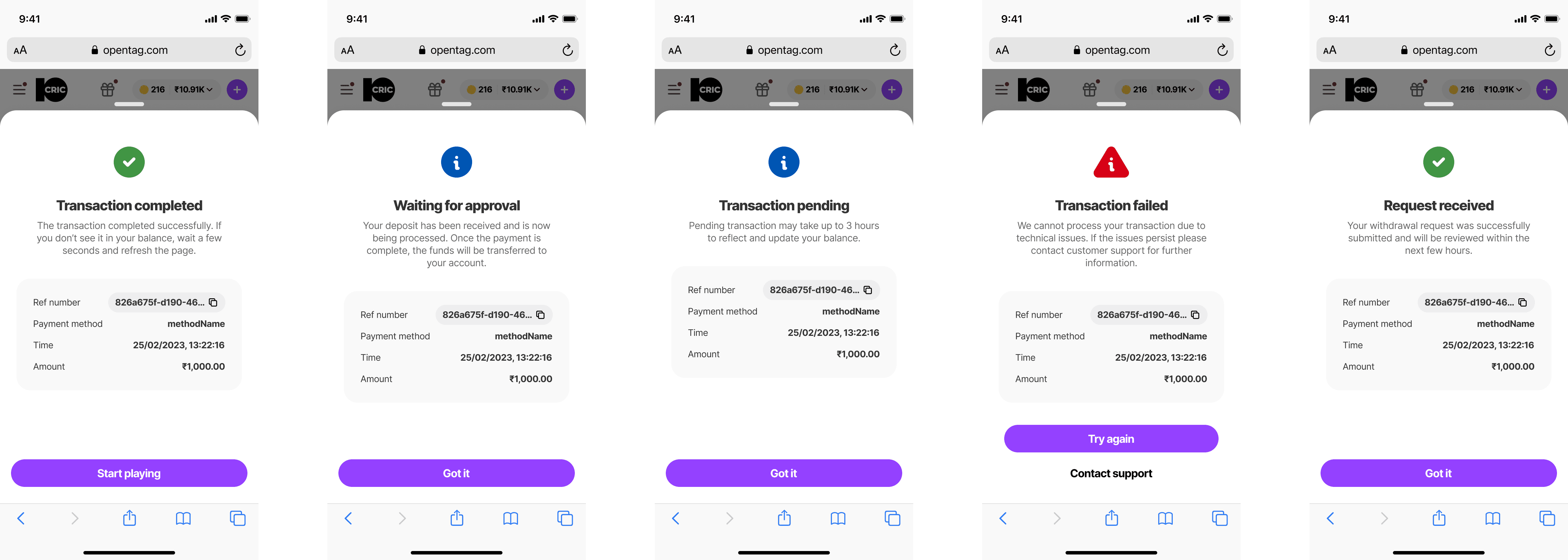
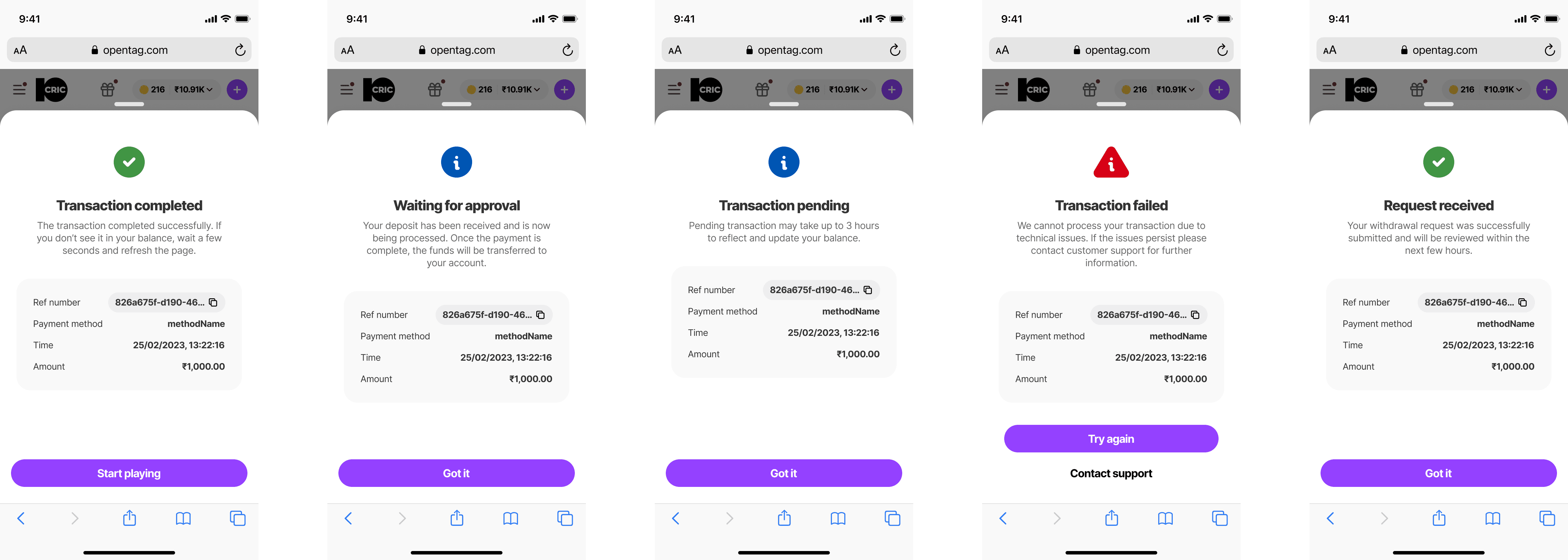
Transaction Status Screens
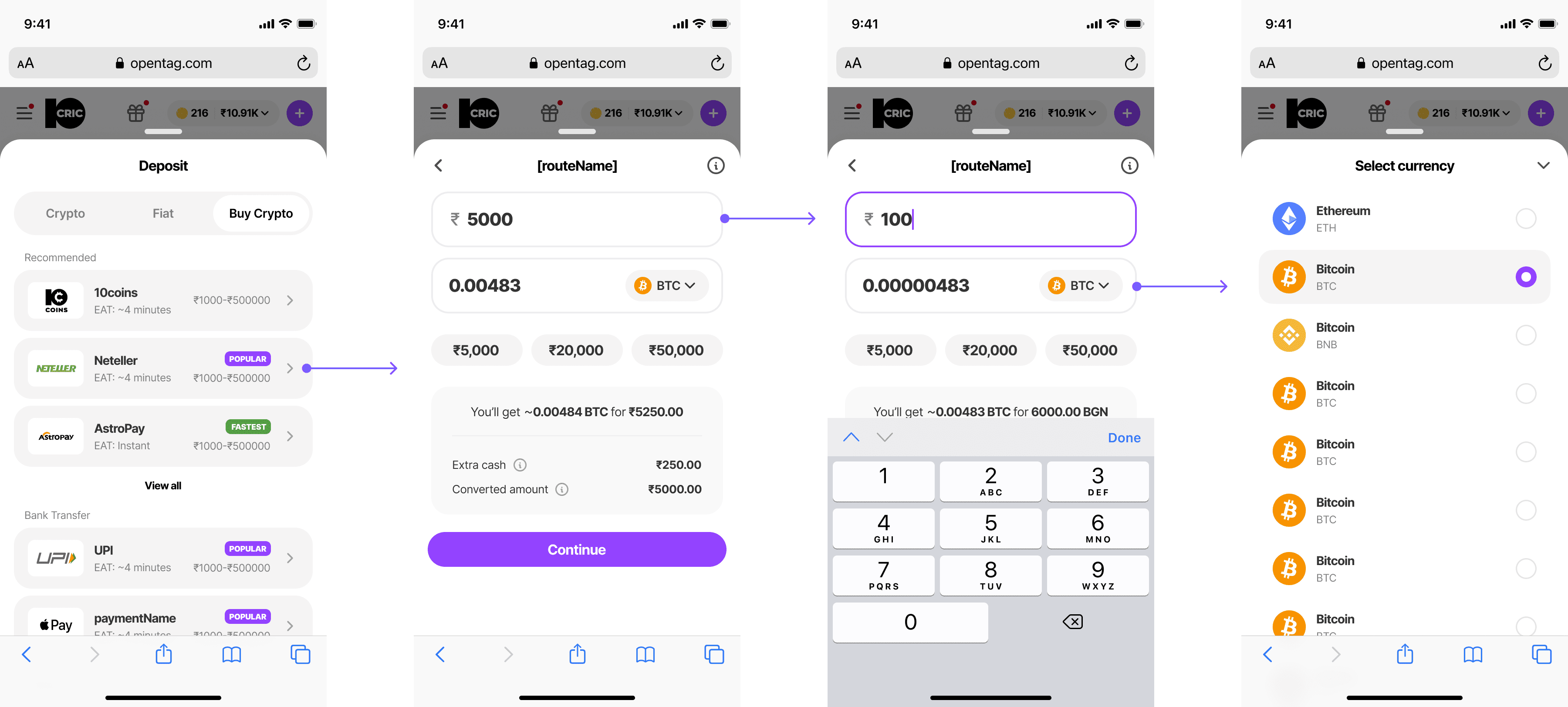
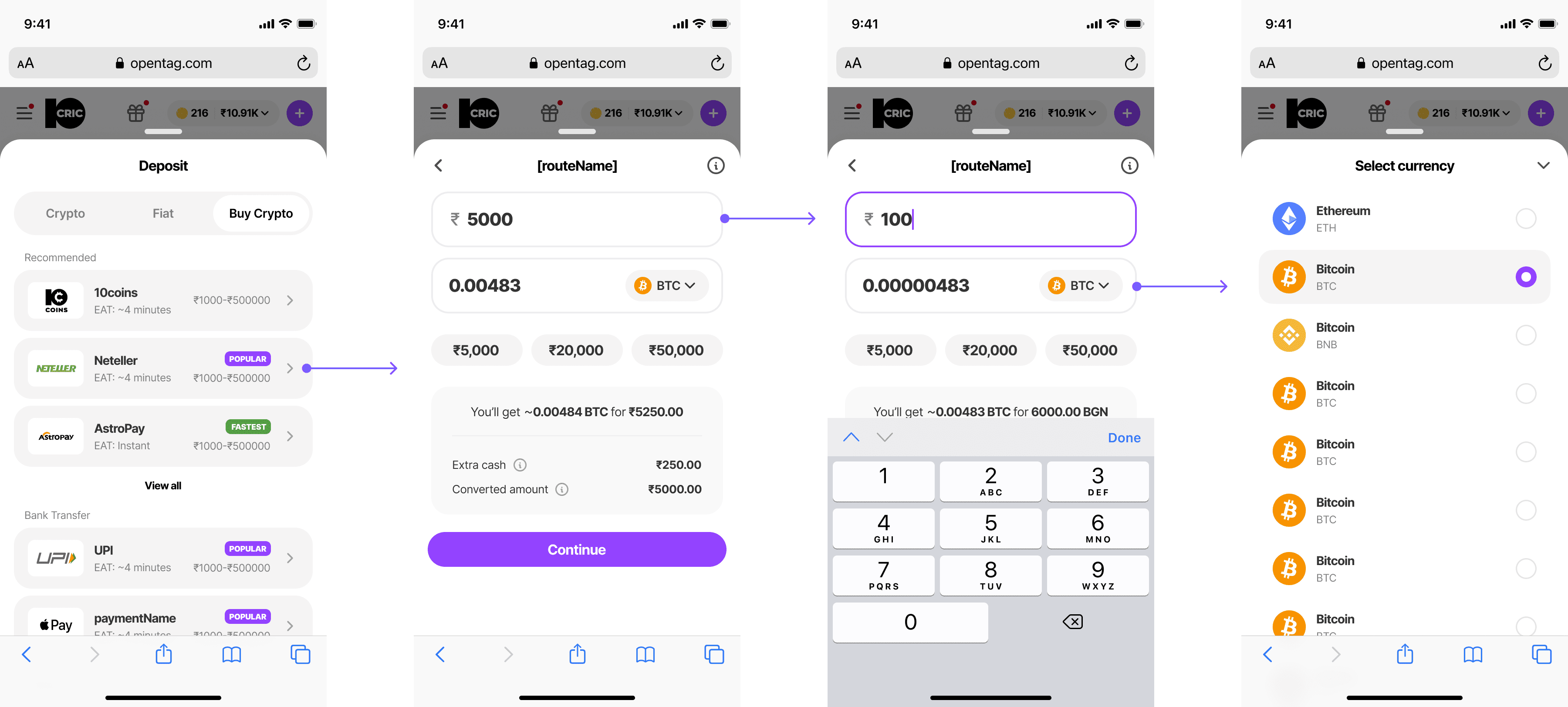
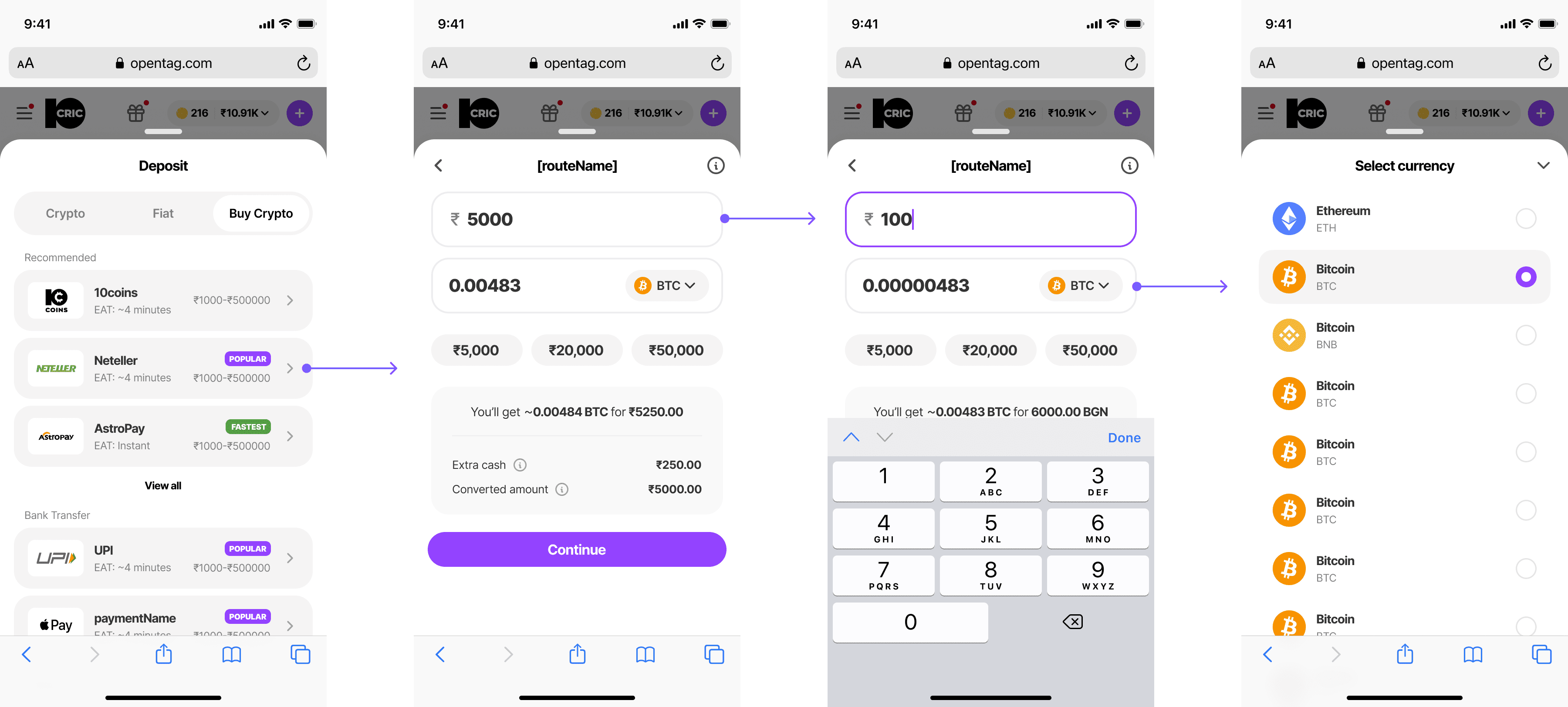
Buy Crypto
Buy Crypto
One significant improvement was the increased usage of the "Buy Crypto" feature. Initially overlooked by many users, this feature was repositioned alongside deposit options in the hierarchy, leading to a substantial increase in adoption. This was a critical win for the business, as buying crypto incurs lower fees compared to other payment methods.
One significant improvement was the increased usage of the "Buy Crypto" feature. Initially overlooked by many users, this feature was repositioned alongside deposit options in the hierarchy, leading to a substantial increase in adoption. This was a critical win for the business, as buying crypto incurs lower fees compared to other payment methods.



Buying Crypto route
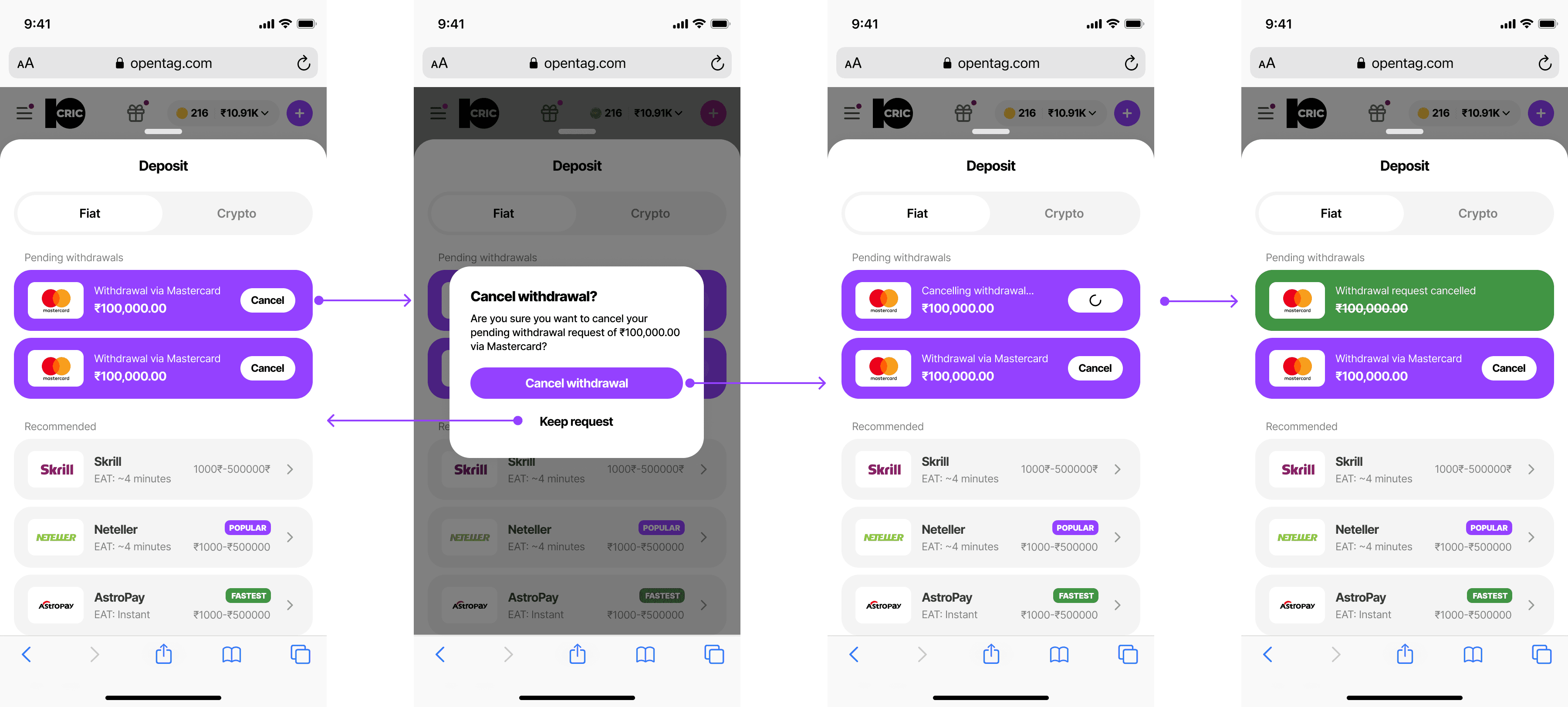
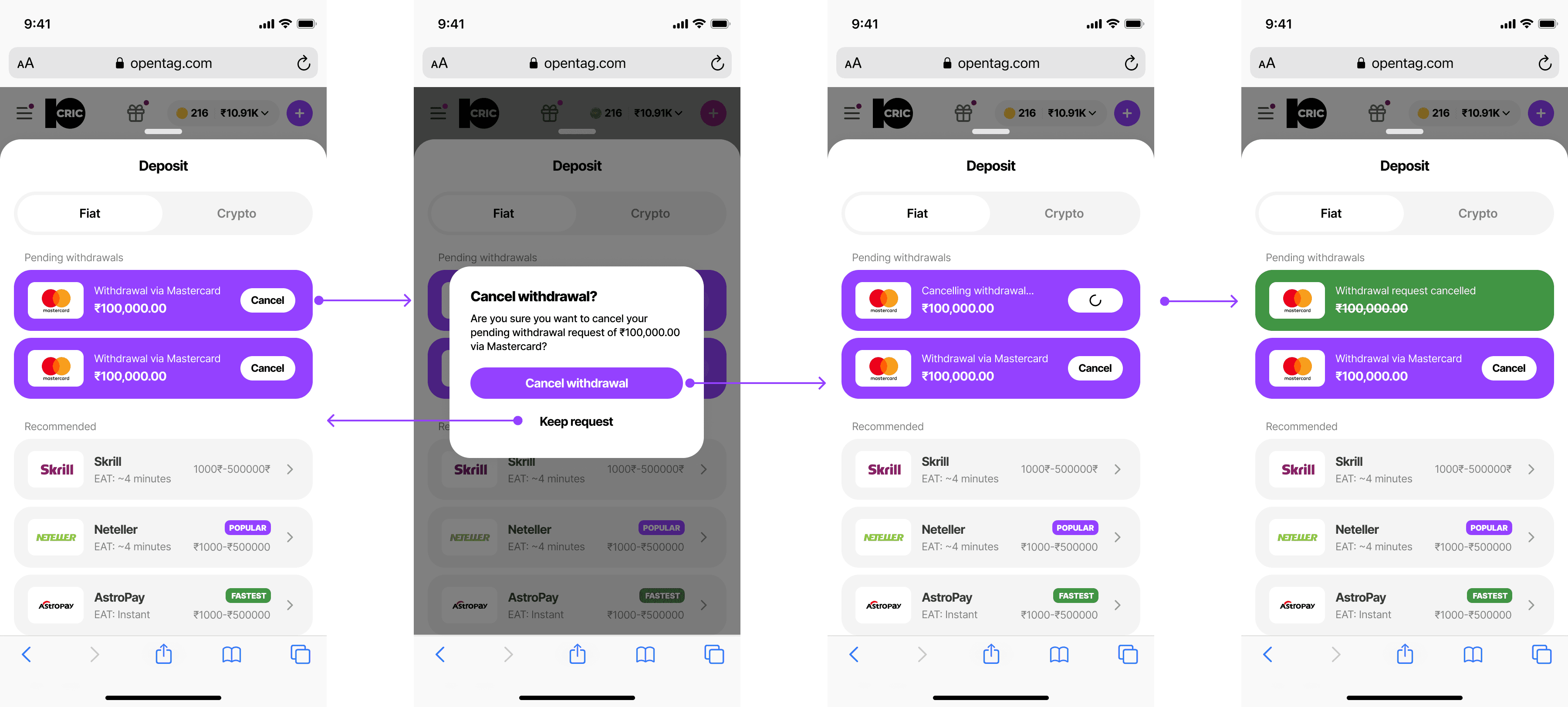
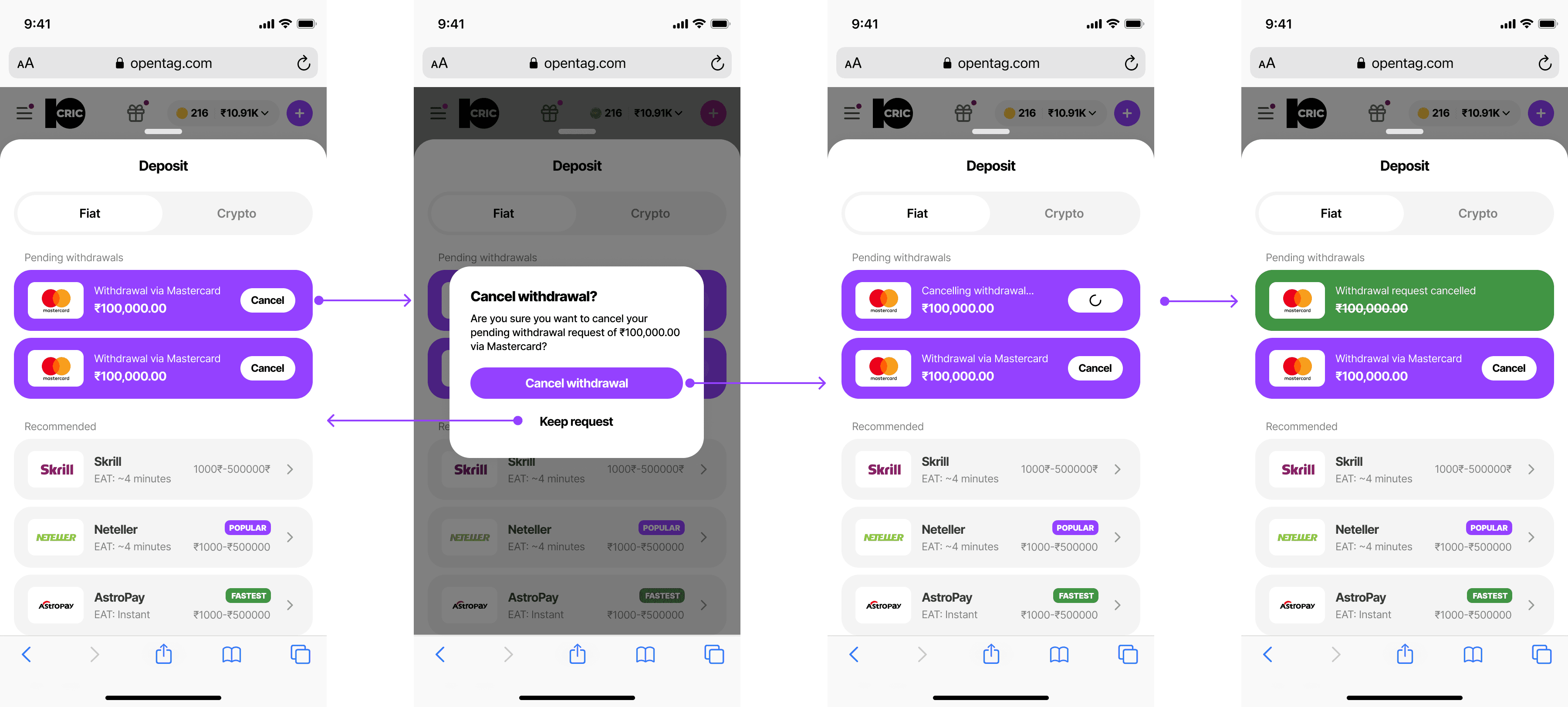
Pending Withdrawals
Pending Withdrawals
We identified that users sometimes forget they have initiated a withdrawal process. When they navigate to the deposit page, they may not realize there's an ongoing process happening behind the scenes. This could lead to confusion, especially as depositing is essentially the opposite of withdrawing.
To address this, we decided to surface pending withdrawals directly on the deposit page. This allows users to review the status of their withdrawals and cancel them conveniently from the same interface. This design choice not only provides clarity but also enhances the overall user experience by reducing friction and making the process more transparent.
We identified that users sometimes forget they have initiated a withdrawal process. When they navigate to the deposit page, they may not realize there's an ongoing process happening behind the scenes. This could lead to confusion, especially as depositing is essentially the opposite of withdrawing.
To address this, we decided to surface pending withdrawals directly on the deposit page. This allows users to review the status of their withdrawals and cancel them conveniently from the same interface. This design choice not only provides clarity but also enhances the overall user experience by reducing friction and making the process more transparent.



Pending withdrawals
Conclusion
Conclusion
The redesigned cashier system successfully balanced complexity and usability, offering a streamlined experience that met both user needs and business goals. By prioritizing hierarchy, user testing, and strategic placement of features, we delivered a solution that boosted efficiency and revenue.
The redesigned cashier system successfully balanced complexity and usability, offering a streamlined experience that met both user needs and business goals. By prioritizing hierarchy, user testing, and strategic placement of features, we delivered a solution that boosted efficiency and revenue.