
Introducing Dark Mode on 10cric: A User-Centric Design Transformation
Product Improvement

Introducing Dark Mode on 10cric: A User-Centric Design Transformation
Product Improvement

Introducing Dark Mode on 10cric: A User-Centric Design Transformation
Product Improvement
Why Dark Mode?
Why Dark Mode?
As we continually strive to enhance user experience at 10cric, one of the most requested features from our users has been the introduction of Dark Mode. Feedback gathered by our CX (Customer Experience) team showed a growing demand for this option, particularly among users who prefer a less glaring interface in low-light environments or for prolonged usage. After reviewing the feedback, our team decided it was time to provide this valuable feature.
As we continually strive to enhance user experience at 10cric, one of the most requested features from our users has been the introduction of Dark Mode. Feedback gathered by our CX (Customer Experience) team showed a growing demand for this option, particularly among users who prefer a less glaring interface in low-light environments or for prolonged usage. After reviewing the feedback, our team decided it was time to provide this valuable feature.




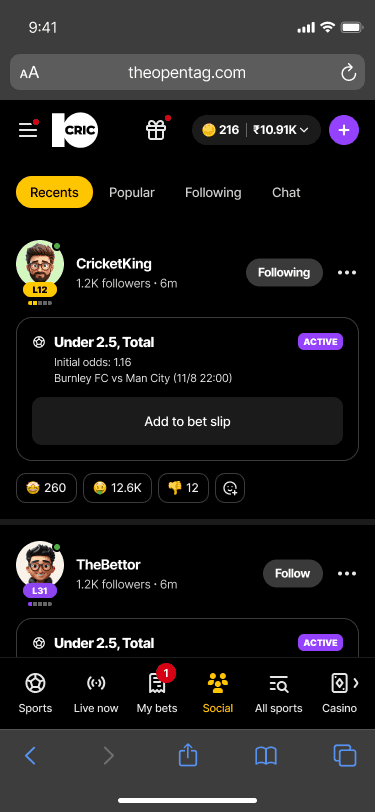
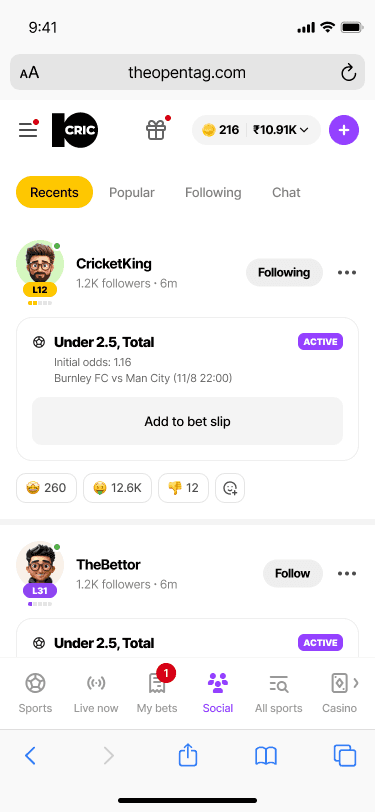
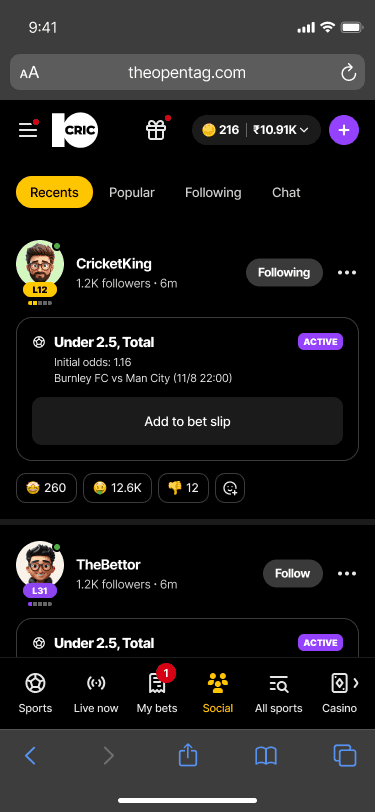
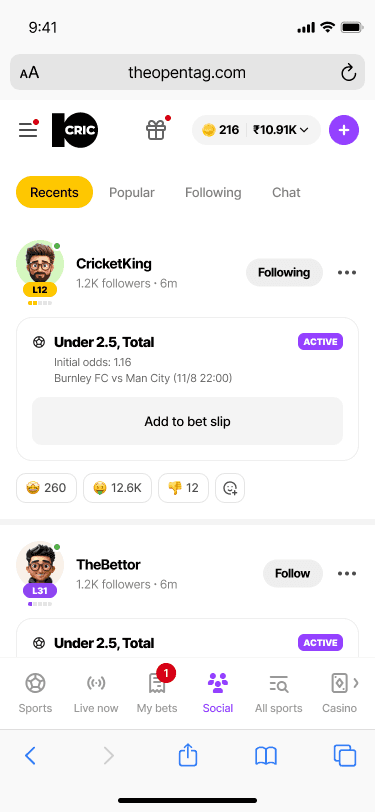
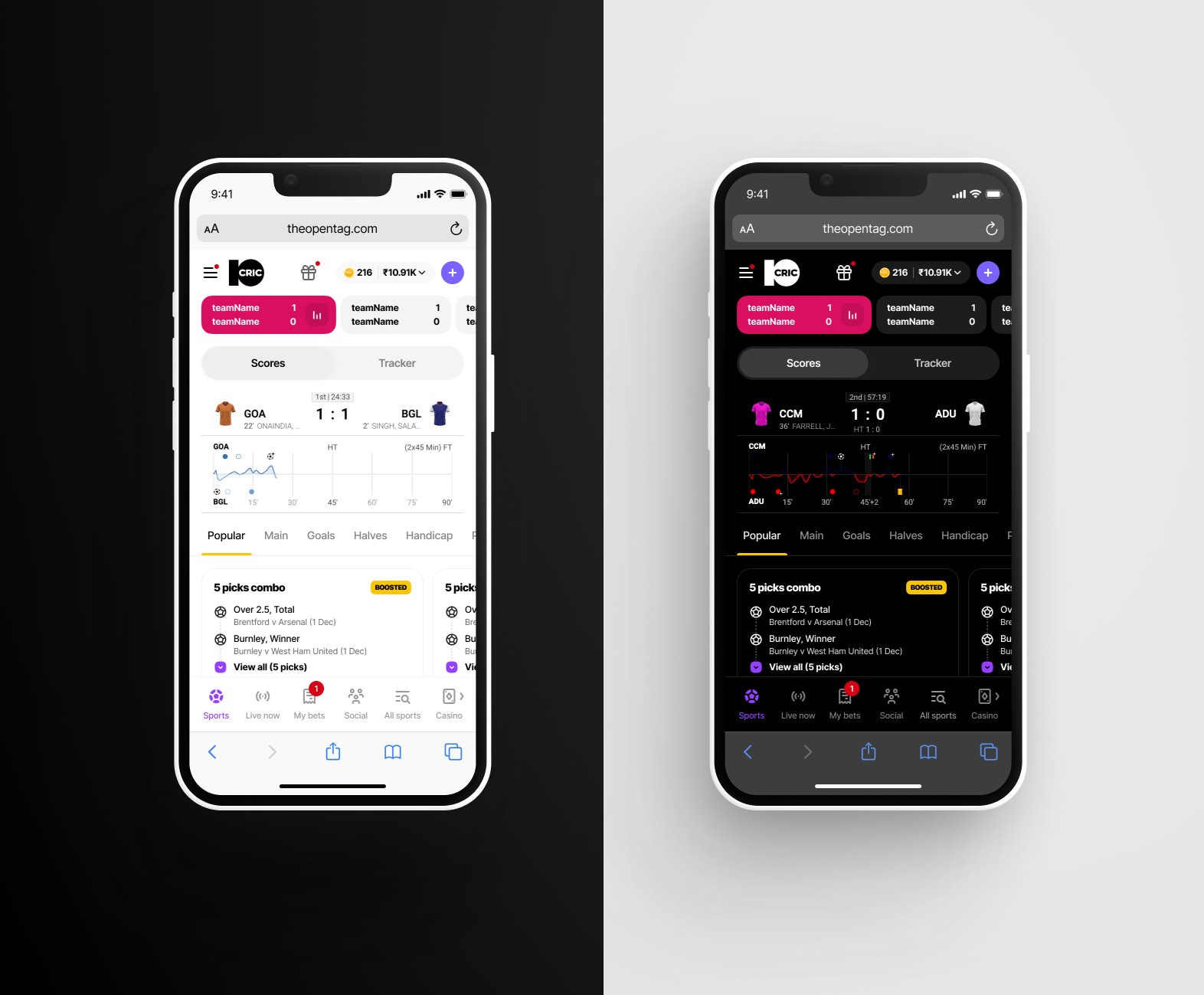
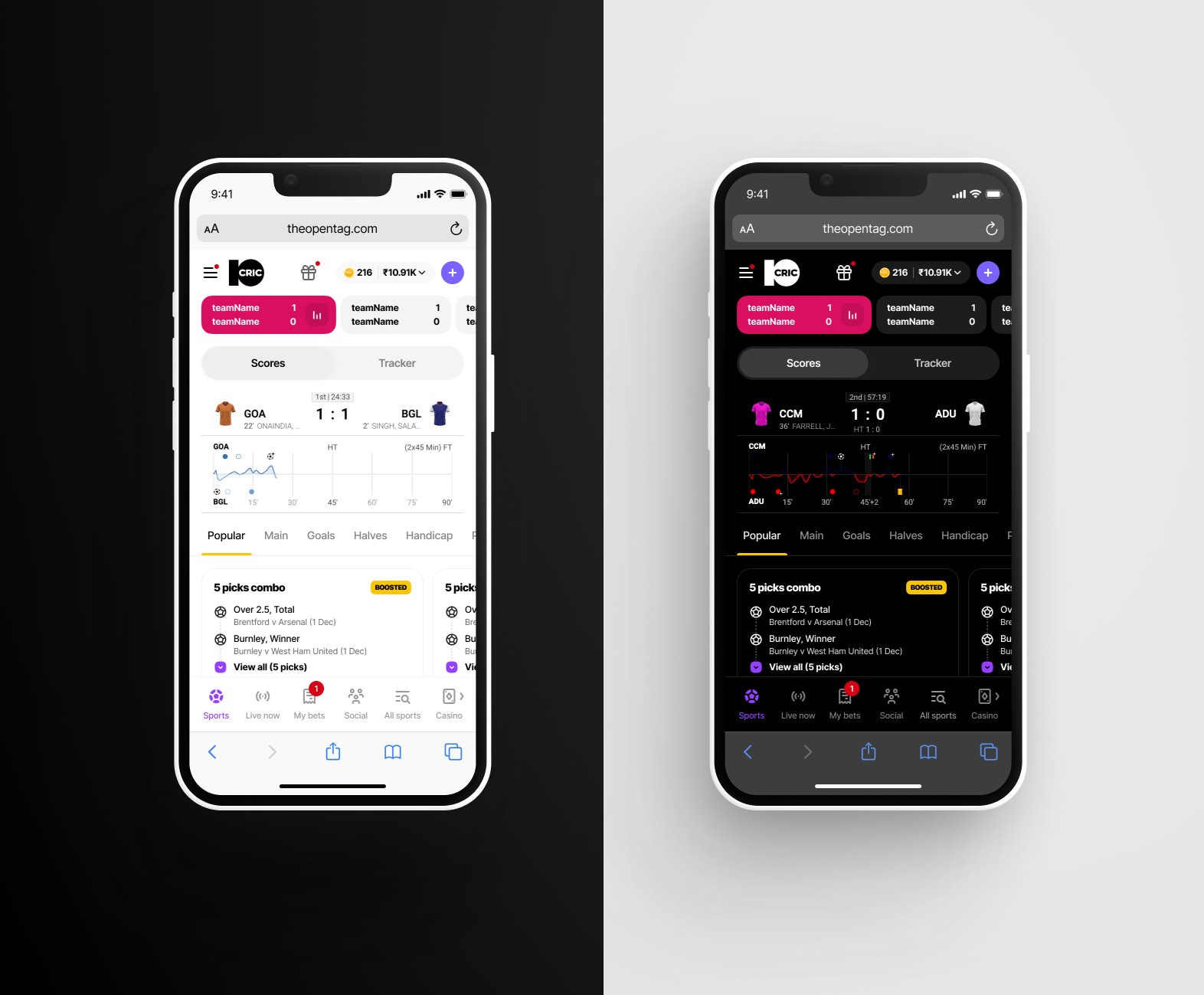
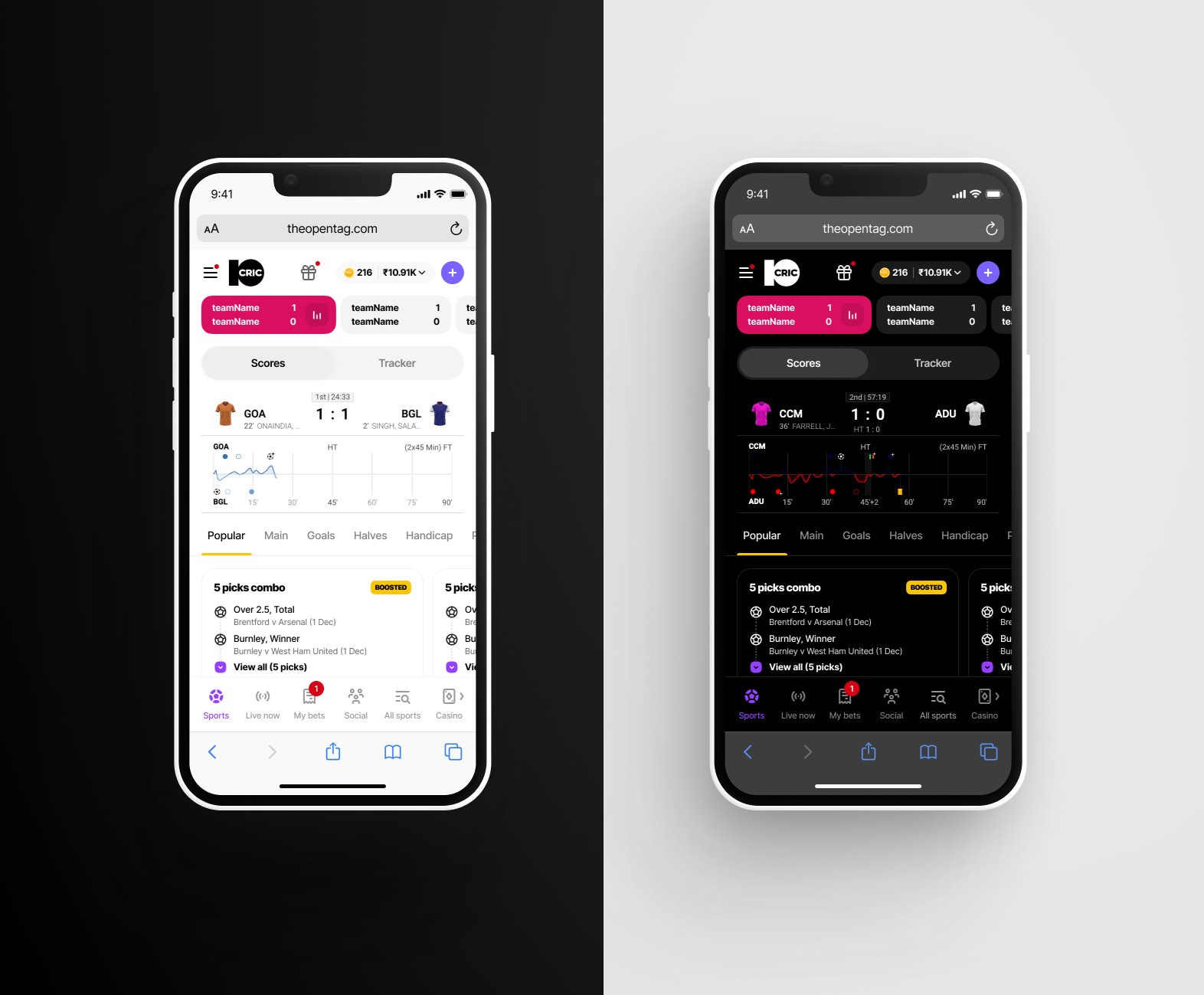
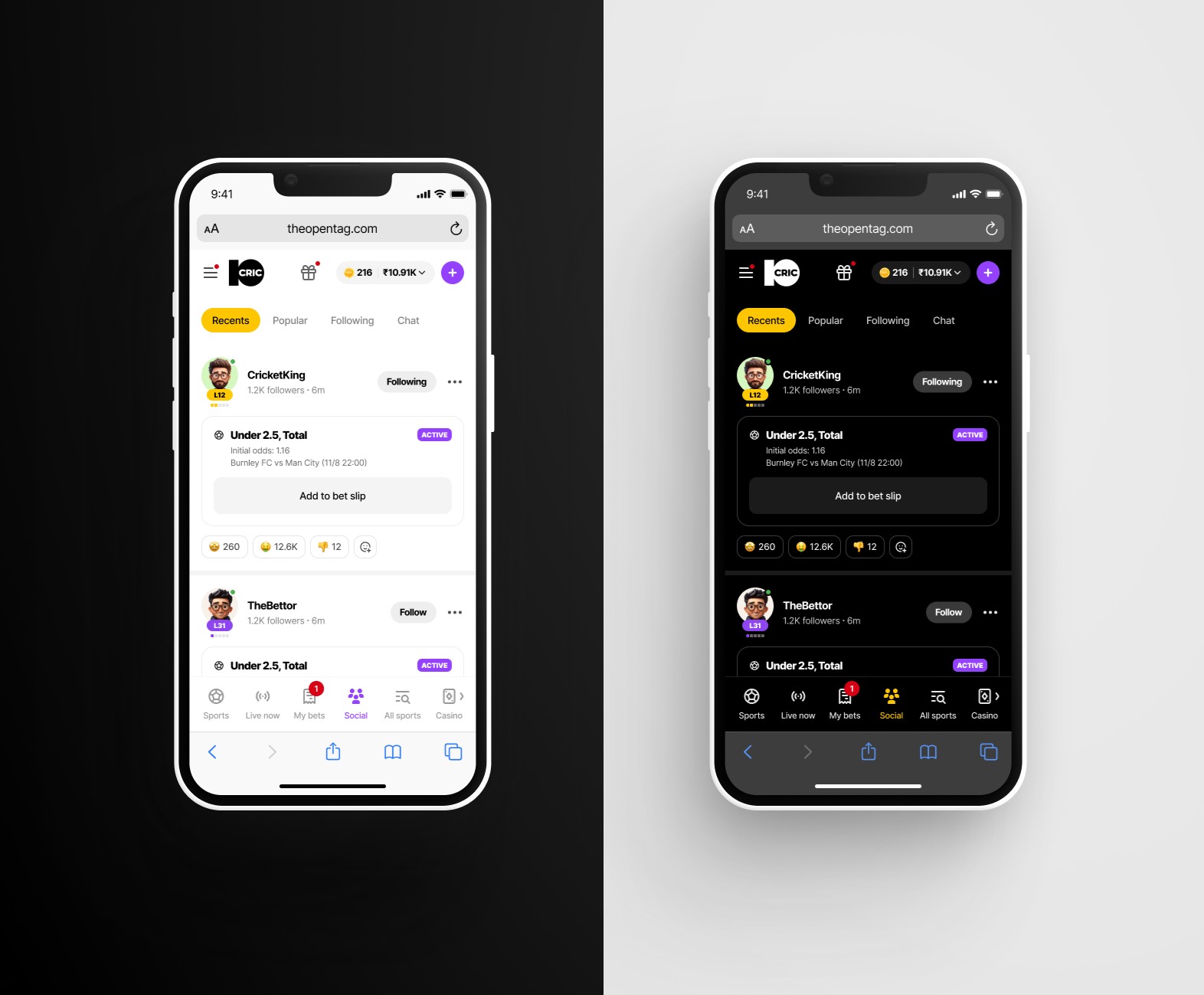
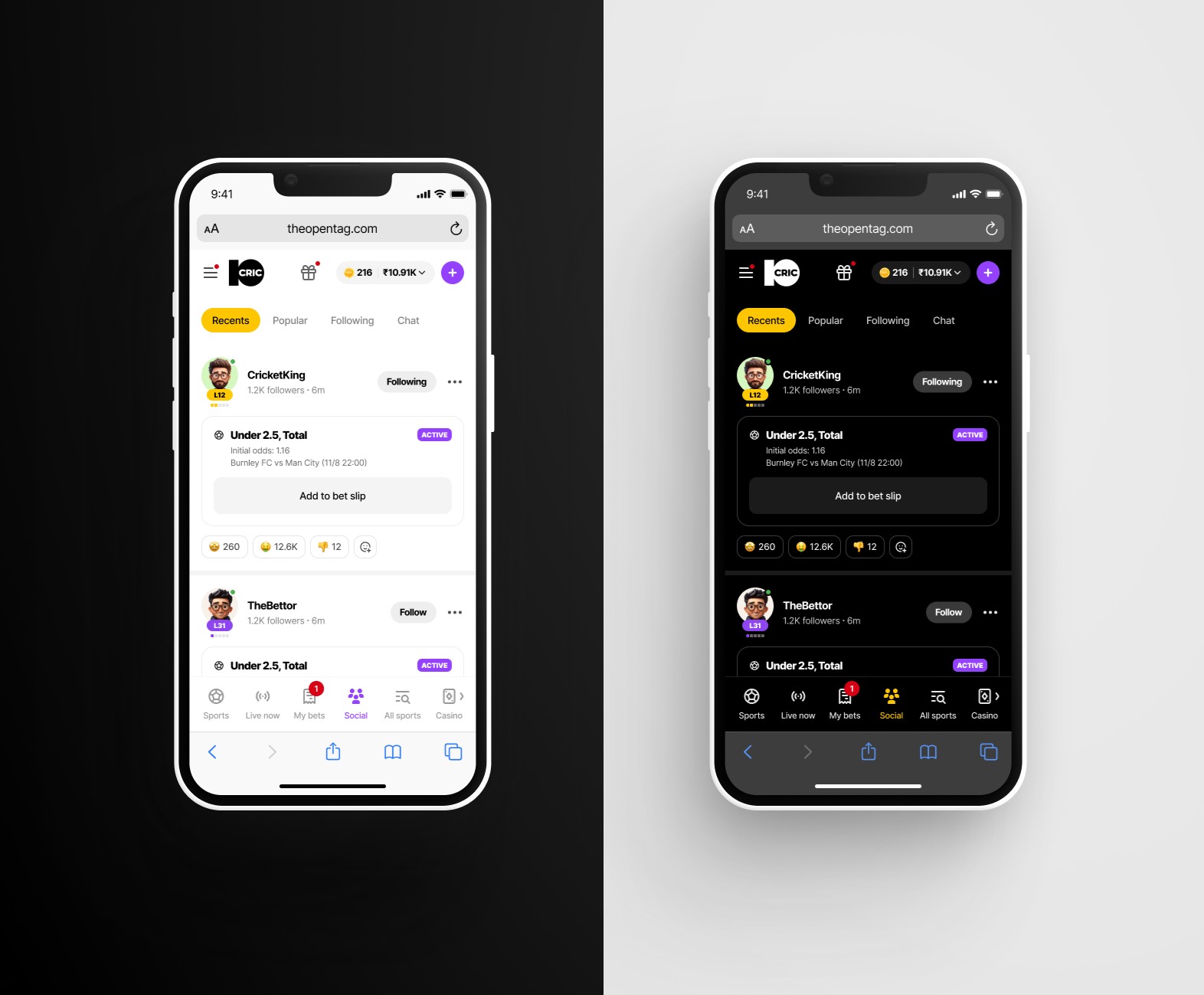
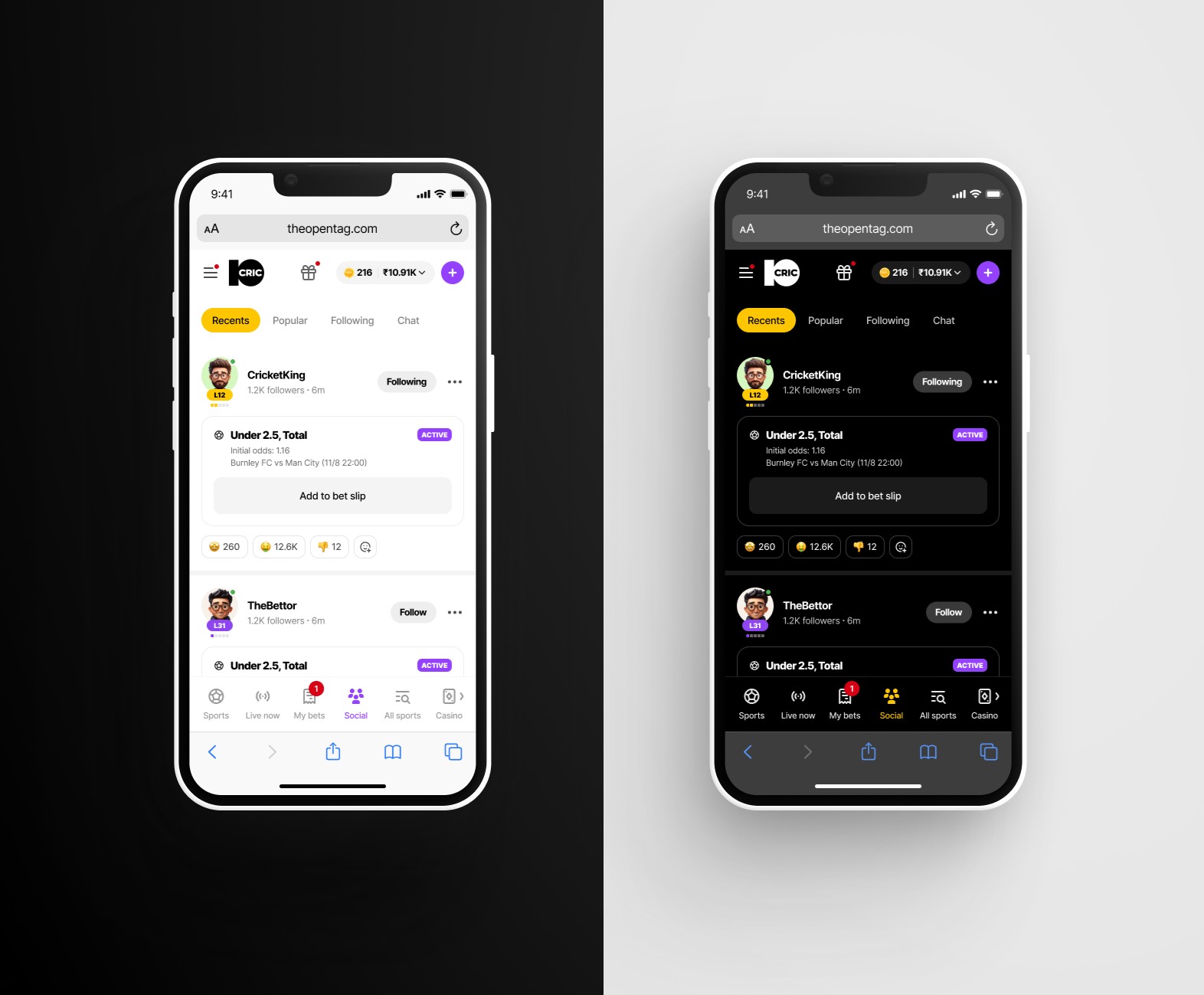
Hover to see the differences
Hover to see the differences
Benefits of Dark Mode
Benefits of Dark Mode
Aside from user requests, several factors made adding Dark Mode a compelling choice:
Reduced Eye Strain: Dark Mode can help reduce eye strain, especially for users who spend extended periods on the website.
Battery Efficiency: On OLED screens, Dark Mode can save battery life by reducing the amount of light emitted.
Modern Aesthetic Appeal: Dark Mode has become a standard in digital design, offering a sleek, sophisticated look that many users appreciate.
User Personalization: Allowing users to toggle between Light and Dark Modes adds a layer of personalization, letting them choose the visual experience that best suits their preferences.
Aside from user requests, several factors made adding Dark Mode a compelling choice:
Reduced Eye Strain: Dark Mode can help reduce eye strain, especially for users who spend extended periods on the website.
Battery Efficiency: On OLED screens, Dark Mode can save battery life by reducing the amount of light emitted.
Modern Aesthetic Appeal: Dark Mode has become a standard in digital design, offering a sleek, sophisticated look that many users appreciate.
User Personalization: Allowing users to toggle between Light and Dark Modes adds a layer of personalization, letting them choose the visual experience that best suits their preferences.
The Challenges
The Challenges
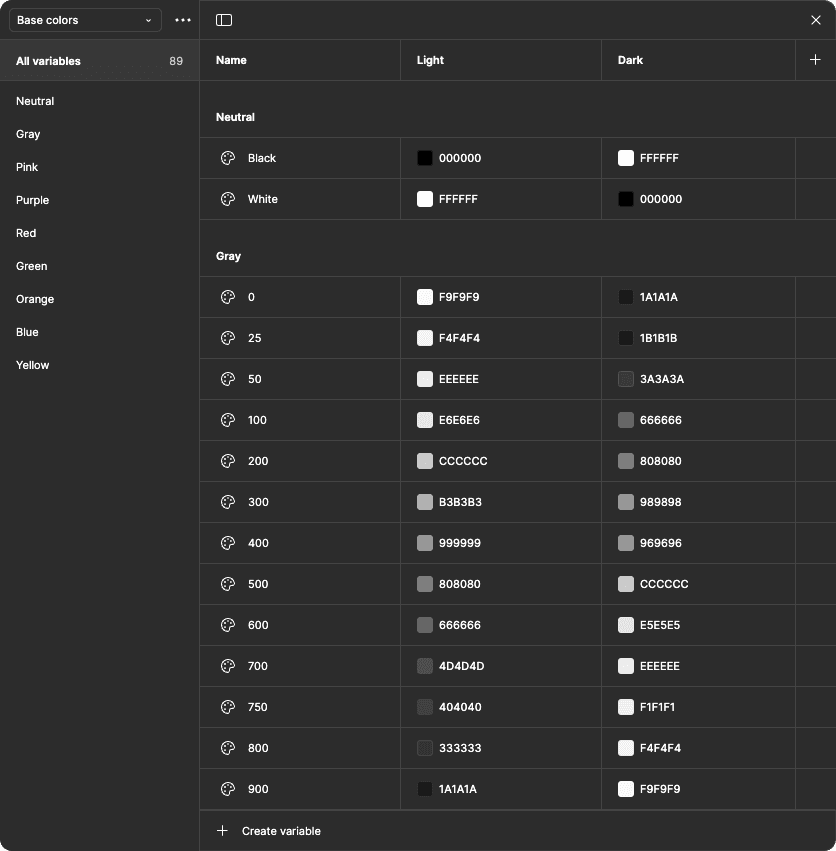
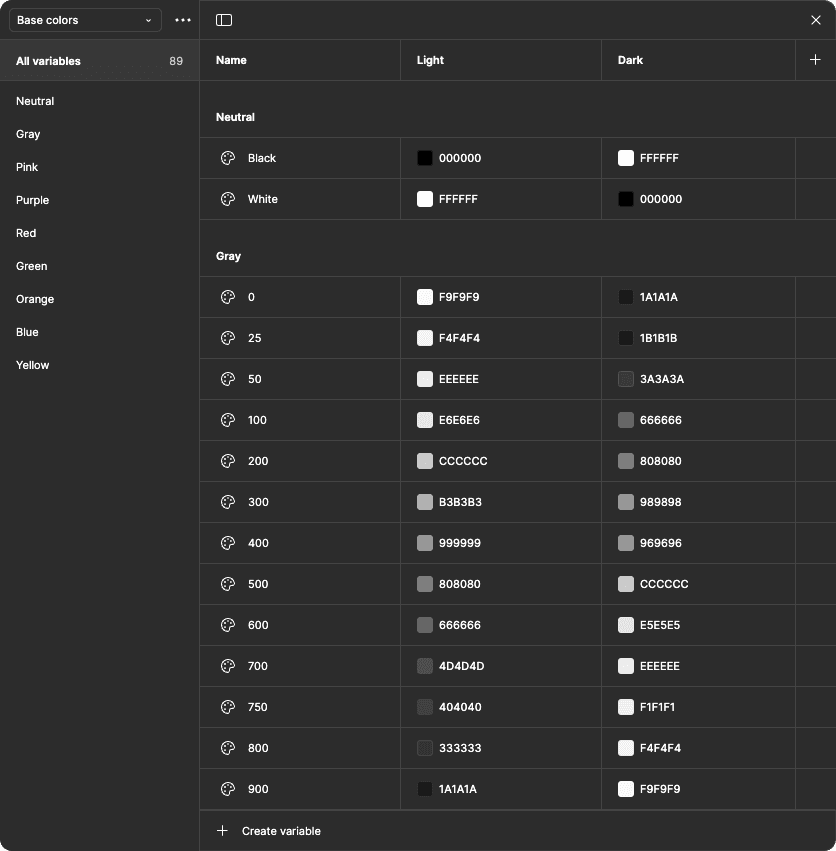
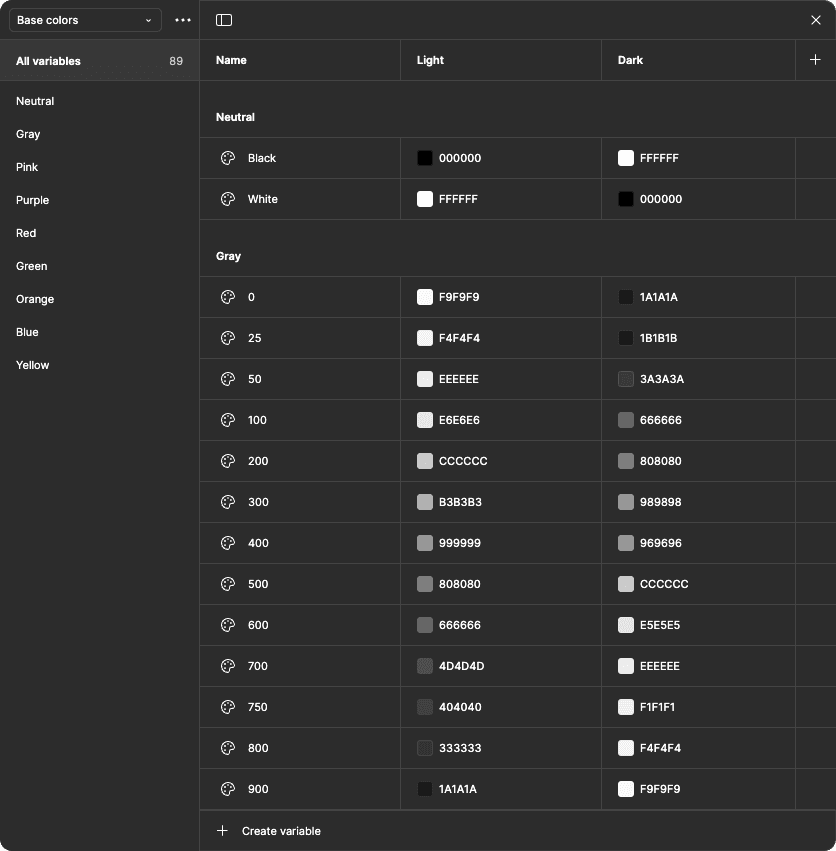
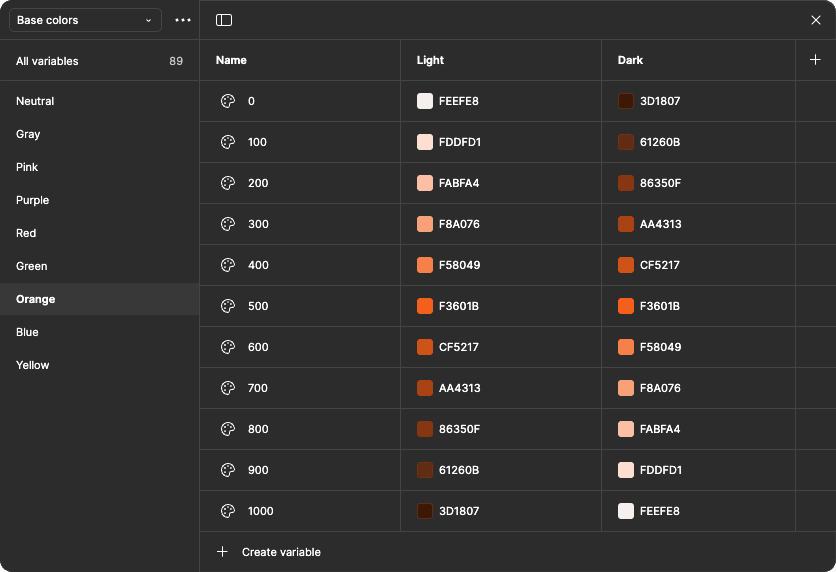
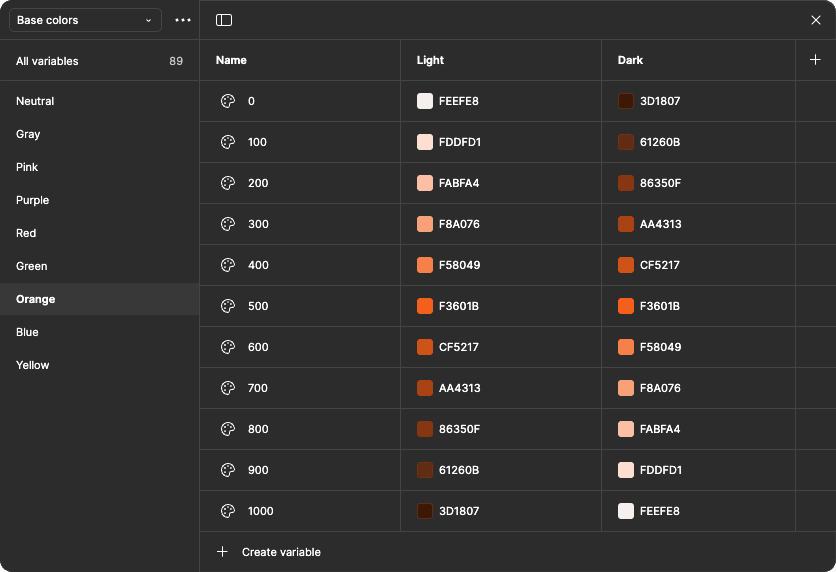
Implementing Dark Mode was far from a simple switch. Our existing design system was built without Dark Mode in mind, meaning we had to carefully re-evaluate and adapt our color tokens to support dual themes. Every element, from text to backgrounds, had to be assigned variables for Light and Dark versions, ensuring consistent quality and usability in both modes.
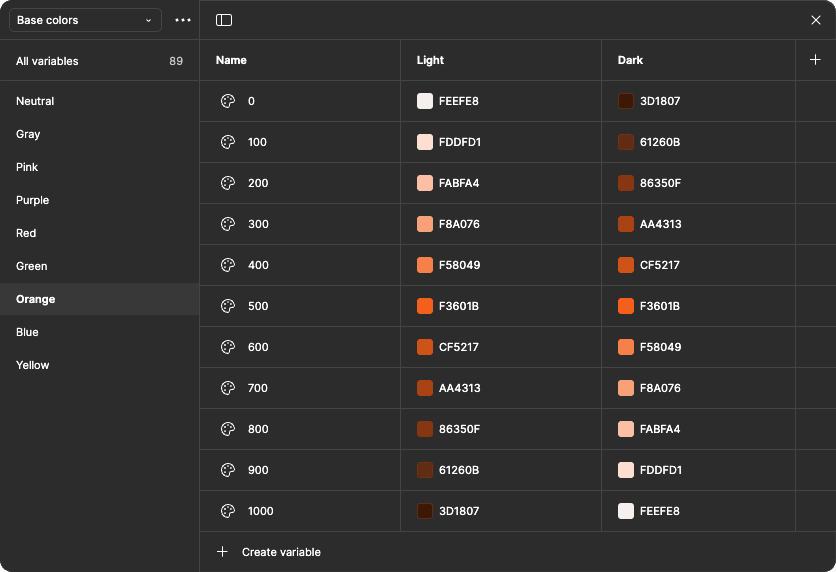
The design team meticulously created a set of variable tokens, such as those for Neutral and Orange tones, to manage colors across different sections of the site. These tokens were defined with specific light and dark values for each shade, giving us granular control over the visual presentation in both modes. However, translating these into code and ensuring their correct implementation required a close collaboration with our development team.
Implementing Dark Mode was far from a simple switch. Our existing design system was built without Dark Mode in mind, meaning we had to carefully re-evaluate and adapt our color tokens to support dual themes. Every element, from text to backgrounds, had to be assigned variables for Light and Dark versions, ensuring consistent quality and usability in both modes.
The design team meticulously created a set of variable tokens, such as those for Neutral and Orange tones, to manage colors across different sections of the site. These tokens were defined with specific light and dark values for each shade, giving us granular control over the visual presentation in both modes. However, translating these into code and ensuring their correct implementation required a close collaboration with our development team.






A Collaborative Process
A Collaborative Process
We worked closely with developers to instruct them on how to apply these variable tokens across the website. This involved detailed guidelines on where each token should be applied and frequent reviews to catch inconsistencies. Using tokens not only streamlined the development process but also future-proofed the system, allowing us to make adjustments easily as needed.
We worked closely with developers to instruct them on how to apply these variable tokens across the website. This involved detailed guidelines on where each token should be applied and frequent reviews to catch inconsistencies. Using tokens not only streamlined the development process but also future-proofed the system, allowing us to make adjustments easily as needed.






Conclusion
Conclusion
Adding Dark Mode to OpenTag platform and brands has been a rewarding challenge, one that will improved both the functionality and user experience of our site. It’s a testament to the power of listening to user feedback and adapting to industry standards. With the new Dark Mode, 10cric and 10bet will now offer a more comfortable, customizable, and modern experience, setting the stage for further improvements to come.
Adding Dark Mode to OpenTag platform and brands has been a rewarding challenge, one that will improved both the functionality and user experience of our site. It’s a testament to the power of listening to user feedback and adapting to industry standards. With the new Dark Mode, 10cric and 10bet will now offer a more comfortable, customizable, and modern experience, setting the stage for further improvements to come.